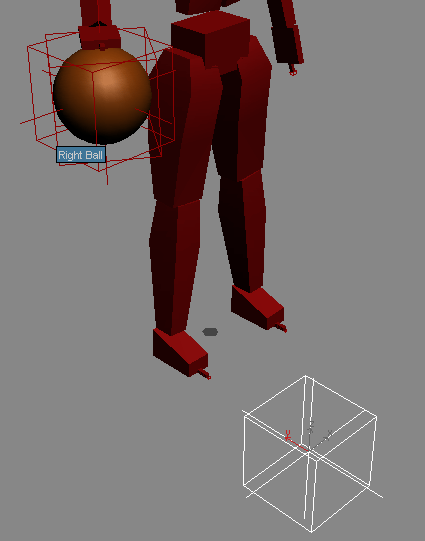
Positionwise everything is gravy, but there is
an issue with rotation. If you notice when you rotate the bipeds
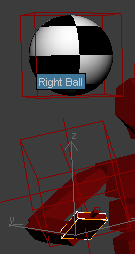
hand, or the target, the Right Ball
remains at its current orientation. You can rotate it manually, but
matching is orientation to the hands would be problematic,
inaccurate, and generally a pain in the ass.
One solution is to constrain the
Right Ball point helpers Rotational
Orientation. To keep things simple, we will use a similar setup to
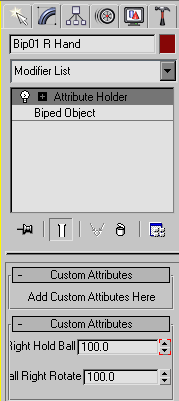
the position constraints. Add another Custom Attribute to the Bipeds
Right Hand at the same modifier level as the Right Hold Ball
Attribute. Name this Ball Right Rotate. Use the same options as the other
attribute.

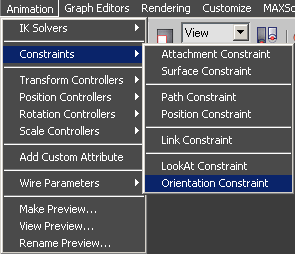
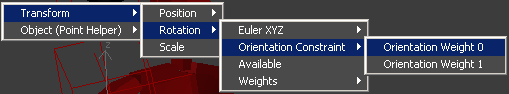
Animation/Constraints/Orientation
Constraint governs the rotational
relationships. Select the Right Ball, and
constrain the Orientation to the Hand R
Target, and the Hand R Ground
Target.

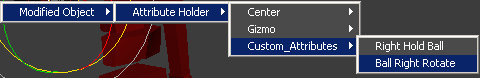
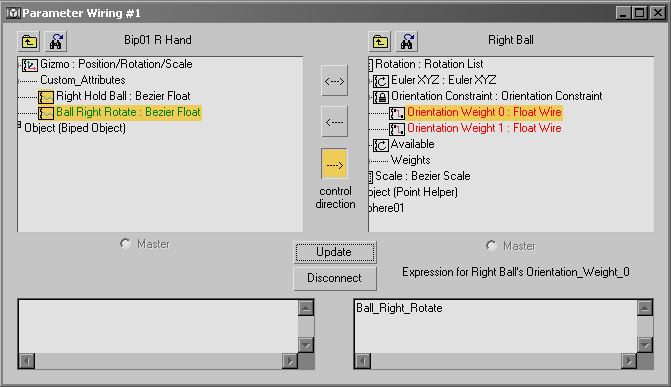
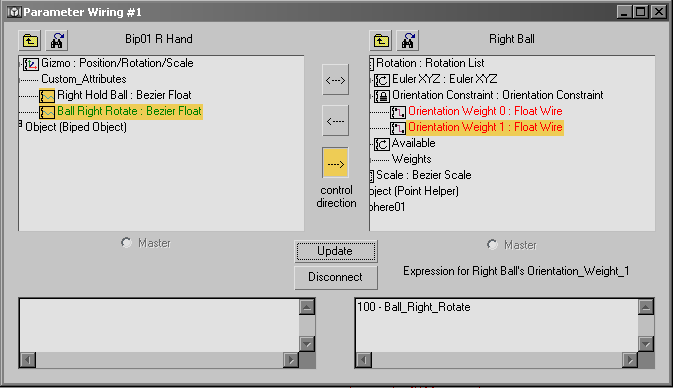
Select the bipeds hand and wire (right click/wire parameters) the Ball Right Rotate slider to the Right ball point helper.



We wire them the same way as we did
the position constraints, one way control direction, with an inverse
value setup.


Seems like everything is fine. But, when we
move the slider, sometimes (depending on your setup) you will get
unpredictable rotational results. This is because we have to Align
the Hand R Ground Targets rotation to the
Right Ball before we animate, to set a
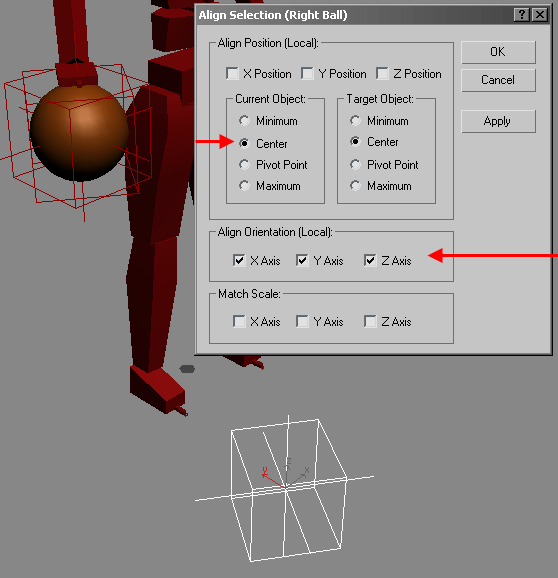
'starting point' so to speak. In order to fix this, we will simply
Align* the Hand R Ground Targets and the
Right Balls orientation. Now when you
change the Right Ball Rotation value,
nothing happens. Perfect (since they are both aligned already). Try
to rotate the Hand R Ground Target an
arbitrary amount. Now edit the slider value (Ball Right Rotate), and the Right Ball will rotate smoothly to the
orientation of the Hand R Ground
Target.
 Align Tool
Align Tool


Final
Notes: Remember, this technique can be used either with
Character Studio Bipeds, or with custom bone setups. Similiar setups
can help with mechanical simulations as
well.
Questions? Comments? Suggestions for the next
tutorial? Feel free to contact me, the webmeister@everflow.com.
Next Update : Sample animations and files
showing alternate uses for this technique.









